Do you want to change color menu in Astra Theme? In this post, you will learn the step-by-step tutorial on how to edit the primary menu header color in the Astra WordPress theme.
The blog menu color plays a vital role in any website design.
For a user experience, the navigation menu is important and a big part of your website architecture. It leads users to various parts of the website and glues them to the section on the page they are on.
Therefore, having a header color menu that is unique from the rest of the website elements makes sense. So it does not get buried on the page and is hard to see or click.
Here is how to edit the Astra theme menu color in 5 easy steps.
5 Steps to Change Color Menu in Astra Theme
Before I walk you through this Astra theme color menu tutorial, download it from this link if you don’t have the Astra theme. It’s free. There is no string attached. Only an email address and your name.
As a beginner, the free Astra theme is sufficient for your needs.
However, if you want more control, features, and branding, Astra Pro offers more advanced features and functionalities. At $59/yr, Astra Pro is reasonably priced and gives value for money.
You can check out the complete Astra Pro features at this link.
Away from that, let’s get into the tutorial…
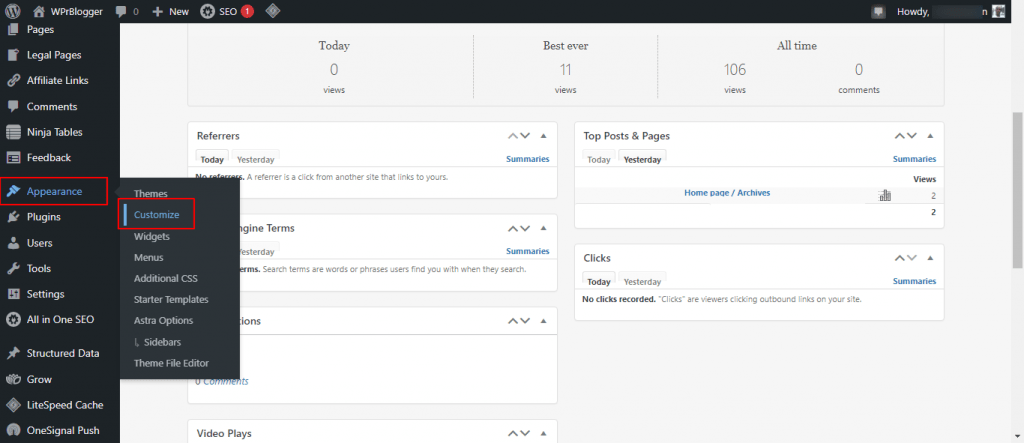
Step 1. Appearance
Go to WordPress admin, and click on Appearance from the menu list.

Step 2. Astra Header Builder
Select the header builder for the list on the open customizer page. This is the Astra theme customizer panel.

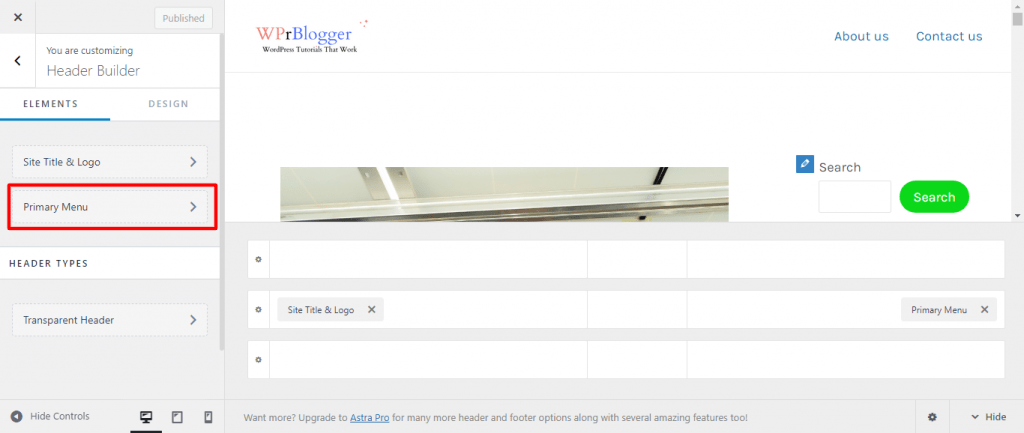
Step 3. Primary Menu
Select the primary menu now that you’re in the header builder control settings.

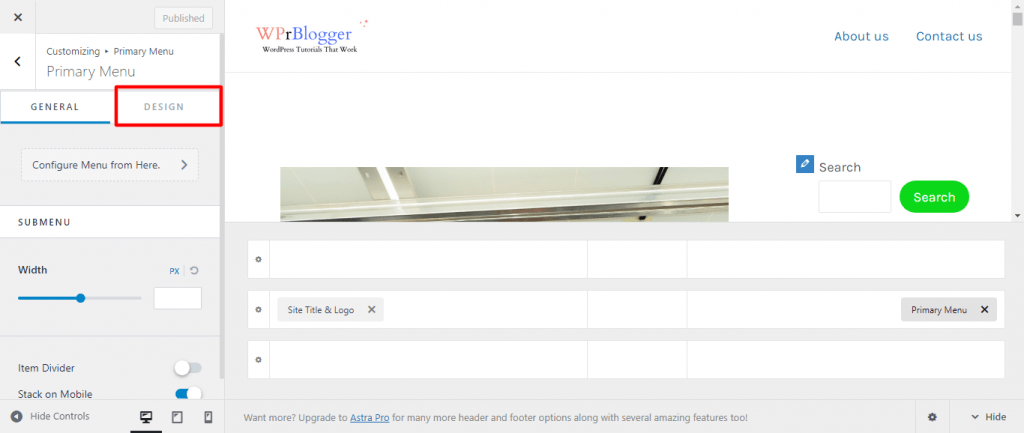
Step 4. Design Tab
Next, click on the design tab. I will reveal the setting for primary menu elements.

Step 5. Customize Settings
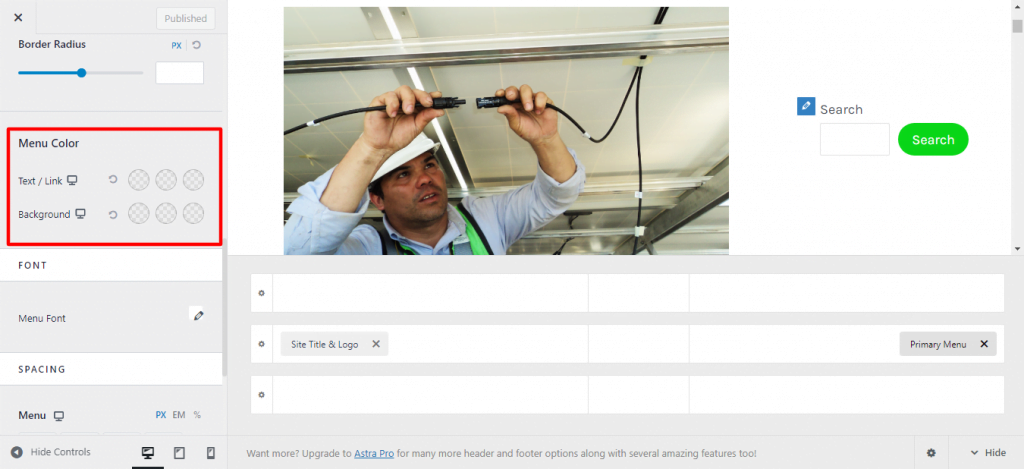
Scroll down a bit on this page to locate the menu color section. You can use the menu background color, text, and link. There are 3 color settings to define – Normal, Hover, and Active.

When you click on any of the color selectors, you get a variety of color options to choose from. The most important thing is to review your blog design and pick a color theme that matches your overall brand image and identity.
Remember to click the published button when you are finished with your selection. That’s how to change the color menu in the Astra theme.
Conclusion…
Changing the color menu in the Astra theme is not difficult; even beginners should be able to do it within 40 seconds. Follow the steps described in this post, and you should be fine.
Let me know if you have any questions or encounter errors with the steps described here.