Do you want to know how many people are visiting your WordPress blog? Are they staying or leaving immediately? Are they taking action? Where is your traffic coming from? What pages do people read on your site?
Google Analytics can provide you with the answers.
Adding Google Analytics to a WordPress blog is one of the simplest tasks. Yet, many people, especially beginners, find the process confusing or intimidating. They put it aside for several months or never attempt to do it.
This guide will walk you through the simple ways to add Google Analytics to WordPress sites. So, you can track your website’s traffic performance and make data-driven decisions.
Trust me, the process is so straightforward that anyone can do it, even non-technical people.
Let’s start with the why.
Importance of Google Analytics to Website
Google Analytics is a powerful tool that provides invaluable insights into your WordPress blog’s traffic performance.
By understanding how visitors interact with your site, you can make informed decisions to improve its content, SEO, and overall success.
Here’s why Google Analytics is essential.
1. Understanding Your Audience
Google Analytics gives you deep insight into your audience demography. You can learn the age, gender, location, and interests of your visitors. This information can help you tailor your content to a specific audience.
Imagine you’re a small business owner selling age-restricted products like alcohol, tobacco, beer, adult toys, and other such products. With the demographic audience data in your Google Analytics, you can discover if your marketing campaign drives the right audience category to your product pages.
In addition, audience behavior is another area in which Google Analytics can help you measure.
You can analyze how visitors interact with your site, including their visiting pages, time on each page, and actions. This data can help you identify areas for improvement and optimize user experience.
2. Measuring Website Performance
Knowing your website traffic sources is one of the critical SEO metrics you must consistently monitor.
Google Analytics gives you a holistic view of where your visitors come from, including search engines, social media, direct traffic, email campaigns, apps, referrals, etc.
This information can help you identify effective marketing channels and allocate your resources accordingly. It can also help you strategize your marketing plan to improve underperforming traffic sources.
Likewise, you can track other essential metrics like pageviews, sessions, bounce rate, and average session duration to measure your blog’s overall performance. This data can help you identify trends and areas for improvement.
3. Optimizing Content
One of the best tools for measuring the performance of your content is Google Analytics.
With Google Analytics engagement data, such as Events, Landing Pages, and Pages and Screens metrics, you can analyze which content is most popular with your audience and which is underperforming.
Therefore, understand which content resonates with your audience, which content category attracts the most engagement, and more.
You can drill into individual pages for more performance insight, such as new users, key events, total users, session key event rate, etc.

This information can help you focus on creating high-quality content that resonates with your target audience.
Another benefit or importance of using Google Analytics is user engagement.
For most businesses, tracking how visitors interact with your content, including clicks, scrolls, and time on the page, is crucial.
This data can help you identify areas where you can improve your content’s engagement and keep visitors on your site longer.
4. Improving SEO
Connecting your Search Console property to Google Analytics lets you view organic search queries in GA. This allows the comparison of key performance metrics like landing pages to relevant ranking keywords in Google Analytics.
Therefore, it lets you track your website’s ranking for relevant keywords to measure your SEO performance in GA4. This information can help you identify opportunities to improve your search engine optimization efforts and improve relevant pages with the correct search phrases.
While you can improve SEO by measuring keyword performance, Google Analytics lets you see and filter traffic by sources. For example, you can filter traffic by organic search engine, direct user visits, organic social media, paid search, paid social media, referrals, email lists, etc.
Under Acquisition in Google Analytics 4, you can view these traffic metrics and learn how to use the report to optimize your search engine.

5. Tracking Conversions
Goal setting is one of the growth tactics for many businesses. Google Analytics lets you define specific goals or events for your blog, such as generating leads, increasing sales, or driving sign-ups.
You can set up goals/events relating to your business objective in Google Analytics and track their performance.
With this event setup, you can track the number of visitors who complete your desired actions. You can use the data to help you measure the effectiveness of your marketing campaigns and make data-driven decisions.
6. Making Data-Driven Decisions
In terms of data-driven decisions, Google Analytics lets you identify trends and patterns in your visitor data. And use the information to inform marketing decisions.
You can set up A/B testing to experiment with different elements of your blog, such as headlines, layouts, or calls to action, to see what works best. And use UTM links to set tracking for individual landing pages and measure their conversion.
Google Analytics can help you track the results of your experiments and gives you deep insight into their performance data.
By leveraging the power of Google Analytics, you can turn your WordPress blog into a valuable business or personal brand asset.
How to Set Up Google Analytics 4.
Now that you’ve understood its importance, it’s time to learn how to set up a Google Analytics account for your site and get the code for your WordPress site.
There are a few ways to insert GA4 code on your site, depending on factors such as your theme setup, personal preference (plugin or manual), and level of technicality.
However, this article won’t dive into the more technical process of adding analytics scripts using tag managers. I assume you’re a beginner, and it’s best to approach this in the simplest possible way.
So, let’s get started.
First, you need to create a Gmail account, which is essential for using most Google products. If you already have a Gmail account, you can use that.
The next step is to create your Google Analytics account using your Gmail address.
- Go to the Google Analytics website using this URL (https://analytics.google.com/).
- Register for a new account or sign in with your existing Gmail account. After that, click on “Start measuring.”

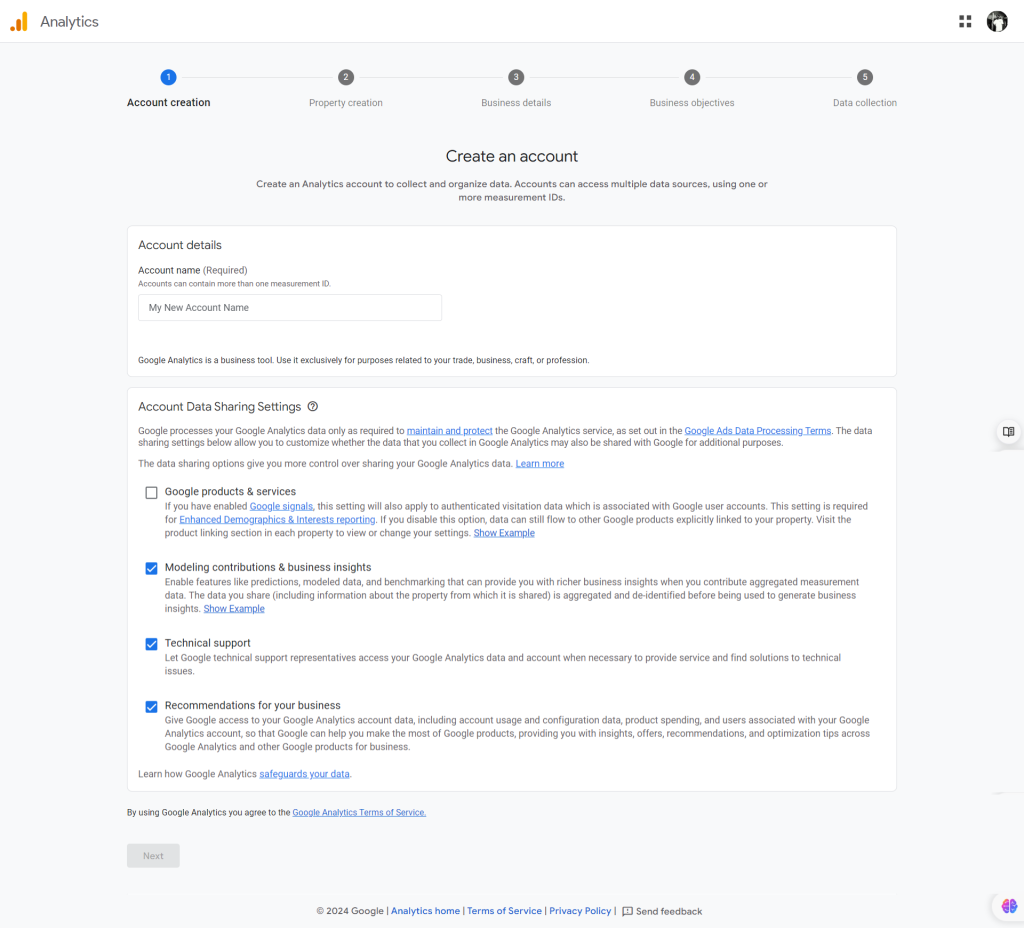
Next, you need to complete a few Google Analytics step guides or information. Let’s walk through these steps one after the other. Starting with the Account Creation page.

- Account Creation – In the account creation stage, you can enter whatever measuring ID you feel best identifies the website(s) property you want to track its traffic in Google Analytics. For simplicity, I use my website name to avoid confusion.
- Create a new GA4 property – Google Analytics is sunsetting its Universal Analytics property, so you must create a GA4 property. This GA4 property will represent your WordPress blog. Give it a name and select the reporting time zone and currency. This information can always be modified via the admin settings page, so don’t sleep on it too much.

- Business Category – Google requires your business information to improve its analytics and learn how to serve you better. Select your business category from the drop-down menu and choose your organization size from the list. Click Next when done.

- Business Objective – The Business Objective section is next in our tutorial on adding Google Analytics to WordPress sites. Choose the best objective that aligns with your business goals. However, you can select up to 4 but exclude “Others.” You can’t select “Others” alongside another objective. So be aware and click the Create button to proceed after selecting.

- Accept Terms and Conditions – Lastly, you must accept your region’s Google Analytics terms and conditions. I advise you to select the country where you do business. Click I Accept when you are done.

Congratulations, your Google Analytics account is now set up and ready. One last step is the Data Collection process.
Data Collection – You need to set up a data stream to help Google Analytics code collect traffic and user data from your website or applications. This is the main part that begins your data collection process on your WordPress blog.

Choose Web from the options since you’ll collect website traffic data to your Google Analytics account.
Enter your WordPress site URL and Stream name in the required field on the Data Stream setup panels. On this page, you’ll notice Google has automatically set Enhanced Measurement to on.

This lets you capture most activities on your site, such as page views, form interaction, site search, video engagement, file download, outbound link clicks, etc.
You can select/deselect which of these Enhanced Measurements Google Analytics collects on your site by clicking the small gear icon on the page (check the image above). On the slideout panel, deselect the traffic metrics you don’t want to track in Google Analytics.
However, you can’t turn off pageviews; this is, by default, a must-tracked metric in Google Analytics.

Click save and continue when you’re done. This action automatically creates your data stream. To proceed, click Next on the page. This will open the page where you must copy your unique Google Analytics script for your WordPress blog.

The next thing to do is copy and paste your unique Analytics script into the header section of your website; however, as I said earlier, how you insert this code into your site’s <head> tag depends on your website setup.
Here is how the Google Analytics code looks. Everything from the <!– Google tag (g.tag.js) –> to the closing tag </script> is what you’re going to copy manually and paste into the head section of your website HTML code.

Since there is no one-size-fits-all way to insert Google Analytics code in WordPress, let’s quickly walk through some options.
Important: Make sure to choose the correct Data Stream. Each data stream has its unique measuring ID attached to the Google Analytics script.
Adding the Tracking Code to Your WordPress Blog
There are two main ways to add the Google Analytics tracking code to your WordPress blog: using a plugin or manually.
Both options work equally, and there is no advantage of one over the other. However, some analytics plugins might have additional features, which may cost you an extra budget.
If you just want to insert the code on your website without importing Google Analytics data into your WordPress admin, code snippet plugins like WPCode and Header/Footer Code Manager are sufficient.
However, if you require more streamlined access between your Google Analytics data and your website, consider using a dedicated Google Analytics plugin like MonsterInsights or Google Site Kits. With MonsterInsights, you don’t need to log into your Google Analytics account before accessing and viewing your Analytics traffic data.
MonsterInsight brings all the traffic and user data from your Google Analytics account into your WordPress dashboard. So, you can conveniently track, analyze, and measure performance without leaving your WordPress admin area.
Google Site Kit is the official Google WordPress plugin for adding its products, such as Google Analytics, Adsense, Tag Manager, Page Speed Insight, Google Ads, Optimize, and GSC, to a WordPress blog.
Whichever analytics/snippet plugin you choose, follow the step-by-step below to insert Google Analytics code using a plugin.
How to Add Analytics Code with a Plugin
First, we will look at using another unofficial WordPress code snippet plugin to insert the code into your WordPress blog. Thereafter, we will walk through the process of adding the code via the Google Site Kit plugin.
Follow these steps if you’re using any unofficial WordPress header and footer code inserter plugins.
- Install a plugin like WPCode, MonsterInsights, WP Header Footer, etc.
- Activate the plugin and open the settings page.
- Follow the plugin’s instructions to connect your Google Analytics account and add the tracking code to your website.
The plugin will mainly require you to enter your measurement ID or use the account connection mode. You can access and copy your measurement ID by going to the Google Analytics account property, clicking Admin > Data Streams > and copying this code (as shown in the image below)

Note: Ensure you view the correct website property for which you want to copy its measurement ID. Every website you connect to Google Analytics has its stream name, URL, stream ID, and measurement ID.
Copy this code and follow the rest of the plugin instructions.
Installing Analytics Code Using Google Site Kit
Google Site Kit plugin is the easiest way to add any Google product to your WordPress website, be it Adsense code, Google Ads, PSI, Search Console, and others.
Log into your WordPress site and proceed to add a new plugin. Type Google Site Kit into the plugin search bar, and install and activate the Site Kit plugin by Google.

Read this article if you need help installing the WordPress plugin.
Once activated, you need to set up the plugin by granting permissions and signing up with your Gmail account. Next, go to the plugin setting page to connect your analytics Data Stream measurement ID.
If your site has an existing Google Analytics tag, you will see the “Place Google Analytics Code” button and warning text on the page, like in the image below. You should remove the existing tag before clicking the “Complete Setup” button below.

If you’re logged into the same Gmail account as your analytics account, the plugin could automatically retrieve the required analytics info. Otherwise, log into your account and get the measurement ID. Remember this code? Refer to this section in this post to get your measurement ID.

Once you have connected the plugin, it will start populating its dashboard with your website traffic data and performance insight.

As mentioned earlier, you can connect other Google products like Adsense and Google Search Console to your site through this plugin. This will import their data into your site so you can view and analyze performance within your WordPress dashboard.
The Google Search Console (GSC) data collected from the Site Kits WordPress plugin is here.

You can even jump on your website page speed Insights performance score within the WordPress dashboard.
Google Site Kit lets you see a holistic view of your site’s single session, both lab and field data (desktop and mobile) of your website page speed performance metrics, and gives you helpful recommendations on how to improve.

Another helpful feature of the Google Site Kit plugin is giving permission based on the user’s role. For example, you can exclude specific backend user roles from accessing and viewing analytics data.

The Google Site Kit WordPress plugin is the most beginner-friendly way to install Google Analytics code and view the traffic data on a WordPress blog. With the added features and benefits it brings, there is no doubt that this is the best way to insert your Google Analytics script and other Google tags into your WordPress site.
Adding Google Analytics Code Manually
Adding Google Analytics scripts manually to your website can be classified into two distinct methods.
First, the job is more straightforward if you have a WordPress theme that provides a footer/header script editor. If not, you have to find the WordPress header.php file and insert the code there.
Let’s assume you’re using the Astra theme and need to insert the code.
WordPress themes like Astra have Hooks functions, allowing you to add codes to the website’s header, footer, sidebar, and body tags. The free version of the Astra theme gives you access to the hook plugin. But if you want more granular control over adding third-party scripts to your site and advanced customizations, I advise you to get the Astra Pro add-on plugin.
First, install and activate the Astra hook plugin. Instead of the WordPress.org plugin directory, type Astra Hook in the WordPress admin plugin search box to install it.

This plugin enables five template parts where you can insert third-party codes in your website:
- Header
- Content
- Comment
- Sidebar
- Footer

Each website section offers a few options to insert your code within a specific tag element. For example, the header section allows you to insert code into:
- Wp_head
- Astra_header_before
- Astra_header_after
The wp_header is where you need to insert the Google Analytics tracking script in the Astra theme. Here is the step guide for more details.

Other WordPress themes have their step-by-step guide to achieve this; the process is usually similar.
If your theme doesn’t allow a similar process and you don’t want to use a plugin, the next option is to insert the code in your WordPress header.php file.
This process is not beginner-friendly and should be avoided if you don’t know what you’re doing here.
I advise you to consider using a plugin or switching to a theme that lets you add third-party codes effortlessly within the header and footer sections.
Nonetheless, if you really want to do this, here is the step-by-step process.
Using an FTP program, such as FileZilla, log into your website database with the FTP login details provided by your web host.
- Find the header.php file in your WordPress theme’s directory.
- Open the header.php file in a code editor.
- Paste the Google Analytics tracking code just before the closing </head> tag.
- Save the file and upload it back to your theme directory (remember to delete the old header.php file).

Note: The exact location of the tracking code may vary depending on your theme. Refer to your theme’s documentation for specific instructions. Ensure you paste the code before the closing tag </head> in your theme’s header.php file.
Also, if you need to recopy your tracking script anytime, log into your Analytics account and click admin from the bottom left corner.
Next, click Data Stream and scroll down to where you see View Tag Instruction.

Click it, and on the next page, select Install Manually to copy your tracking script.
How to Verify If The Google Analytics Code Is Working
Once you’ve added the tracking code to your WordPress blog, verifying that it’s working correctly is essential. Typically, it can take up to 48 hours to see website traffic data in your newly created Analytics website property.
However, there are ways to verify whether the Google Analytics tag you add to your website works correctly without waiting 48 hours.
Here are two methods you can use:
Using the Real-Time Reports
- Log in to your Google Analytics account.
- Navigate to the “Real-Time” section.
- Look for activity in the “Active Users” and “Overview” reports. If you see real-time data, it means the tracking code is working.
You should visit your website or ask someone when checking the real-time active user per minute report to ensure a visit during this time. You should see a visit in the real-time report card if the code works correctly.

Using Browser Extensions
Several browser extensions can help you verify the Google Analytics tracking code. Some popular options include Taghund, GA Debugger, etc.
Install the TagHund (Analytics/GTM/Pixel Debugger) on your Chrome browser and visit your website. Click the extension icon to view its data.
This extension lets you view your website’s Google Analytics measurement ID and other script tags. It works for Facebook Pixel and others.

The Analytics code works correctly if you see your Google Analytics4 measurement ID in the extension information without a red flag.
Using these methods, you can ensure that Google Analytics accurately tracks data from your WordPress blog.
How to Track Important Website Traffic Metrics in GA4
Google Analytics provides a wealth of data to help you understand your blog’s performance. Here are some key metrics to focus on:
- Pageviews – The total number of website pages viewed on your blog.
- Sessions – The number of unique visits to your blog.
- Total User – The total number of users who visit your website within a date range.
- Average engagement time – The average time a visitor spends engaging with your website content.
- New Users – People who interact with your website or application for the first time. These people have never visited your website before.
- Goals and conversions – This is where you can track specific actions you want visitors to take, such as making a purchase or signing up for a newsletter.
- And more.
In addition to the above traffic metrics, you can track and analyze user info such as visiting devices, device technology, gender, browsers, user locations, landing pages, exit pages, website events, etc.
You can also customize your tracking by setting up custom events and goals. This allows you to track specific interactions on your blog, such as clicks on buttons or links.
Also, you can customize reporting data date ranges and compare different times to make better decisions or dig into specific analytics metrics.
Conclusion
Adding Google Analytics to your WordPress blog is a simple but powerful way to gain valuable insights into your website’s performance.
Though the process could initially be challenging, the steps outlined in this article provide clear directions for adding Google Analytics to WordPress sites.
After reading through it, you should be able to complete the whole process without needing help. However, if you’re stuck, you can revert to this article or check Google’s documentation on adding GA4 to your website.



