Favicon is one of the trivial website design elements, but when you get it right, it adds to branding. It is part of your website design and also helps with user experience and, in some ways, helps build online reputation and traffic.
Adding a favicon to your WordPress site might be challenging for beginners, especially if your theme doesn’t provide straightforward steps to do it.
Today’s article shows how to add WordPress Favicon without breaking your theme design or files.
Aside from this, I will also discuss why it is important to add Favicon to your WordPress sites. So, keep reading for the complete beginner guides to adding Favicon in WordPress.
What is Favicon?
Favicon, which is short for Favorite icon, is a small and unique image associated with a website when viewed in web browsers.
Favicon is usually displayed alongside the web page tiles, in a bookmark list, SERP (Search engine results pages), and address bars.
Creating your Favicon and adding it to your WordPress blog is not difficult. I will show you how to do it in a moment.
You can use any image editor software like Canva or online Favicon generator software. Some online Favicon generators, such as Real Favicon Generator and Favicon.io, are free.
In this post, we will get into the step-by-step guide using free online Favicon generators to create your website’s Favicon. But first, let’s discuss why you should even bother adding a Favicon to your website.
Why You Should Add a Favicon
There are several benefits or reasons to add a favicon to your site, most of which fall under branding and user experience.
First, adding Favicon to your website makes it look more professional and perceives the brand more seriously. It helps build an online reputation and personal branding.
People can quickly recognize your brand or website anywhere on the web where Favicon displays.
Another benefit of Favicon is improved user experience.
Knowing which website URL is in what tab becomes difficult if multiple browser tabs are open. For example, here is a Google Chrome browser with multiple tabs.

Favicon solves this problem.
Recognizing each Favicon, users can quickly identify which website they’re on and which they want to open next.
Also, users who add shortcuts to your website or bookmark important pages on their mobile device will see a small Favicon as an icon on the device’s home screen.
Like any other mobile app, Favicon lets the user launch your website page from the device’s home screen, which might indirectly help improve traffic to your site.
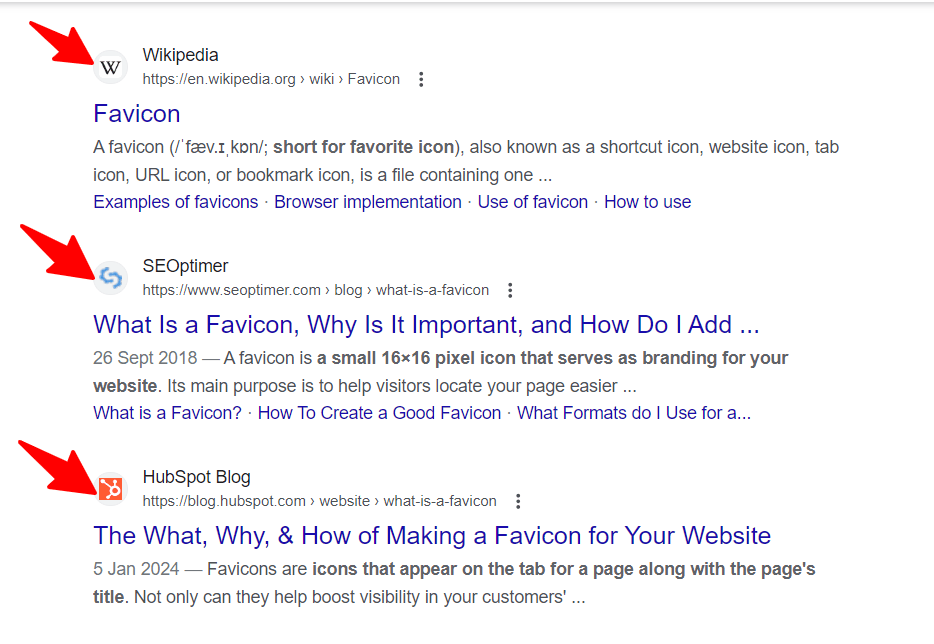
Google displays website favicon alongside search listings. To a greater extent, this feature can help increase traffic, build brand awareness, and establish trust.

Using Favicon in search result pages allows users to identify previously visited websites, create the first positive impression for users, and improve the search experience.
Creating a Standout and Unique Favicon
Before you learn how to add WordPress Favicon, it is more important to learn how to create a unique and branded Favicon.
One of the best practices for creating a standout Favicon is matching it with your website logo. Ideally, your Favicon should be the same as your business logo.
This practice ensures brand consistency and makes it easier for users to recognize your business on the web.
If you don’t have a website or business logo yet, don’t worry. There are several free website logo design generators you can use. Namecheap logo maker and LogoAI are some of the options you can use.
If you intend to use the website logo for the Favicon, ensure that the background and file format are transparent in PNG or JPEG. You can use online tools such as Remove.bg to remove background color from any image.
Another option for creating Favicon is using online Favicon generators. This option is suitable for beginners but does not guarantee your website Favicon will be unique to you alone. This is because everyone using the platform can access the same design materials.
Though you can upload your own image and customize Favicon from scratch using the online Favicon software, it lacks the professional touch of using a professional designer.
Whatever option you use, ensure to download your Favicon in PNG, GIF, or ICO image formats. ICO is the most recommended; it lets you create multiple small images in the same file format.
Away from that, let’s review how to add Favicon to your WordPress blog.
How to Add Favicon in WordPress
This post focuses on the simplest ways for beginners to add Favicon to WordPress.
Other methods are not described here because you won’t be reading this post if you’re an advanced WordPress user.
Methods like manually adding Favicon through your theme files and copying the file code into the theme folder. This is not something I consider or recommend for beginners.
So, my focus is on the easier ways to add Favicon to your theme in WordPress. With that, here are the three methods I recommend.
WordPress General Setting Page
The easiest and most beginner way to add a favicon in WordPress is through the General settings page. WordPress provides a more straightforward method to add a favicon without editing your theme file.
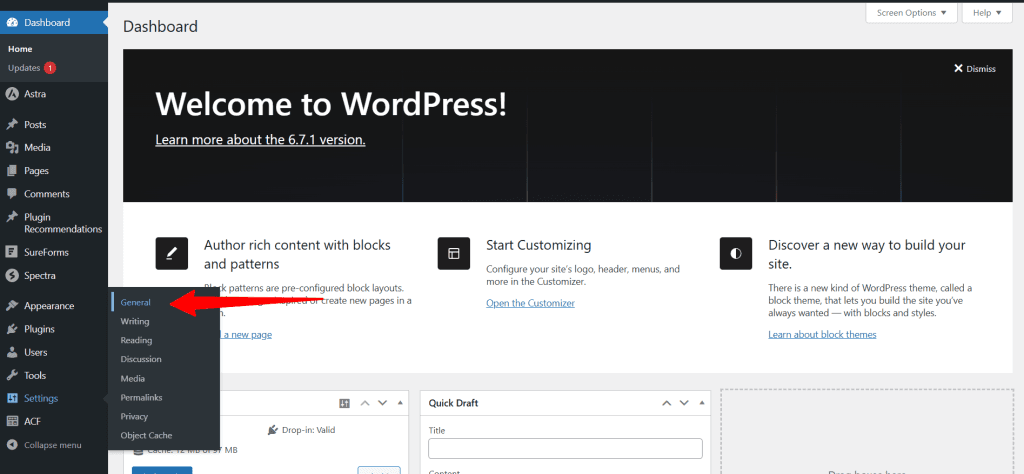
Go to WordPress admin and hover on Settings>General.

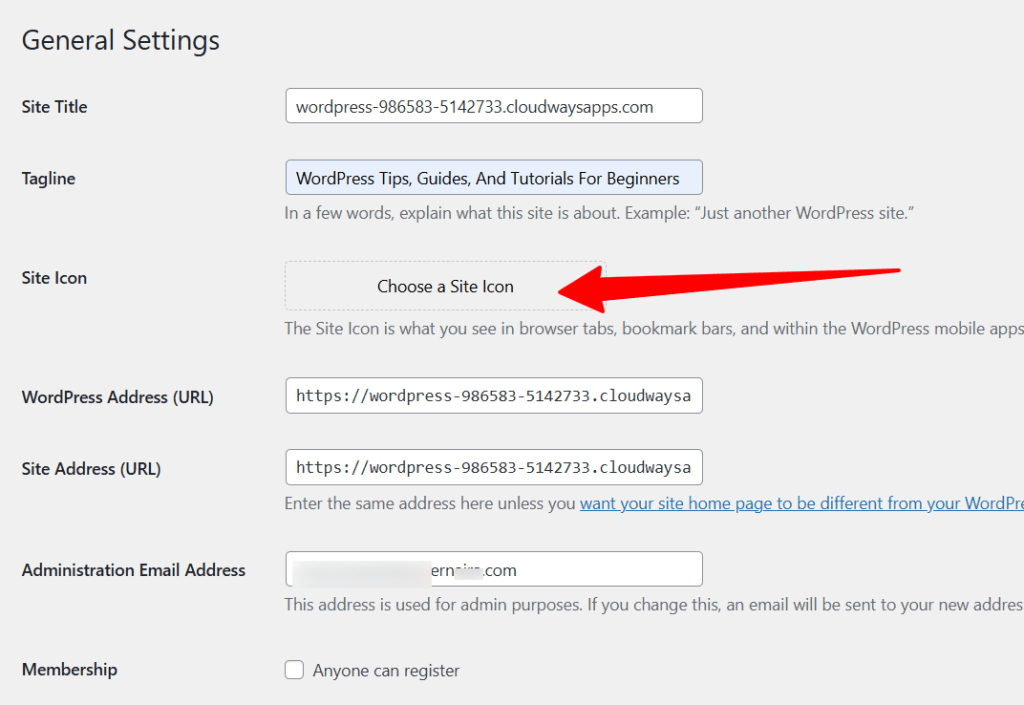
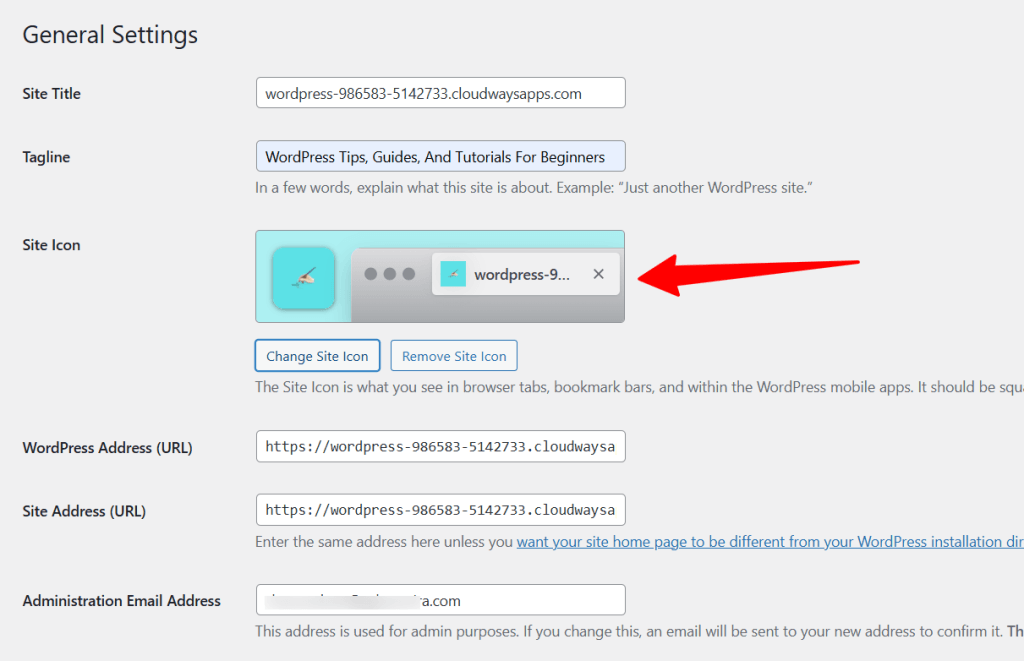
On the General Settings page, scroll down to Site Icon and click “Choose a Site Icon.”

Next, select your favicon from your computer to upload to your WordPress site. You may need to crop it if it is bigger than the required size. Also, check your theme’s recommended favicon size before creating your favicon for the best experience and performance.
Once added, you should see your favicon display like this.

If you’re satisfied with your design, scroll down the page to click the Save Changes button. Your new favicon is now live on your site and will display within the browser icon.
WordPress Customizer
The WordPress customizer is the easiest and most recommended option for beginners. It is more straightforward and does not require complex steps.
You can use this option for most WordPress themes that support the WordPress native customizer panel.
Here is how it works.
Note: This option only works if you use a classic WordPress theme, not a WordPress block theme with Full Site Editing capability.
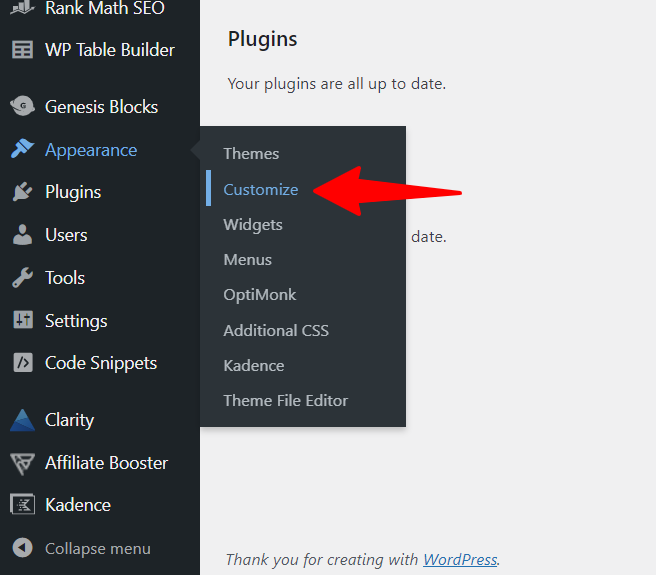
That out of the way, navigate to the WordPress admin area and hover on “Appearance>Customize.

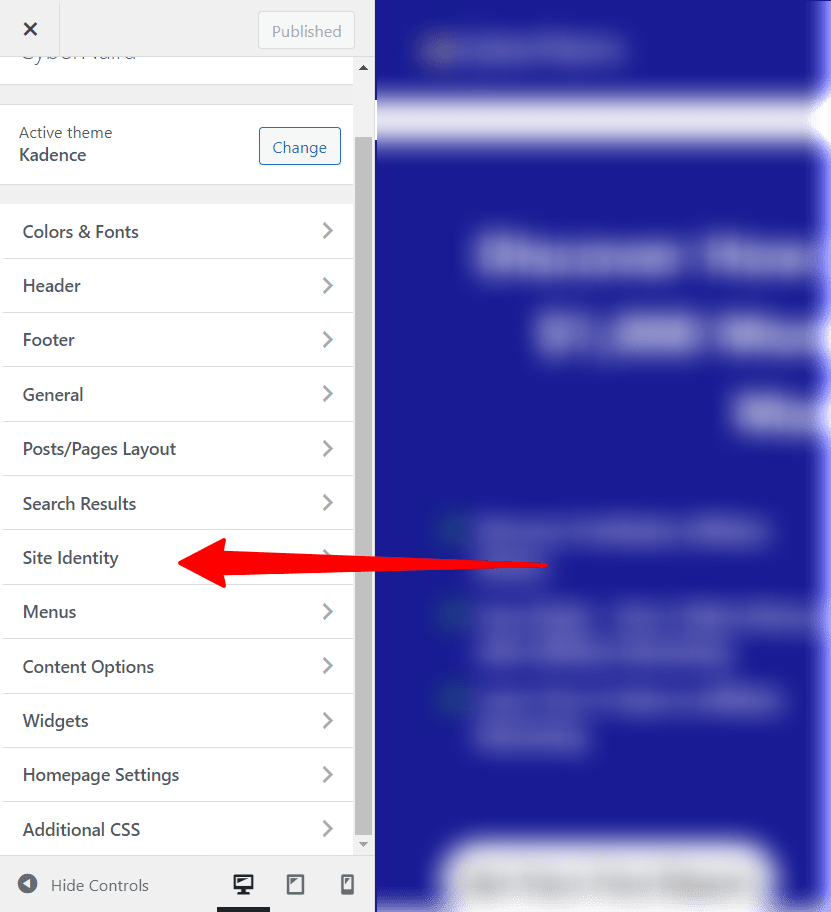
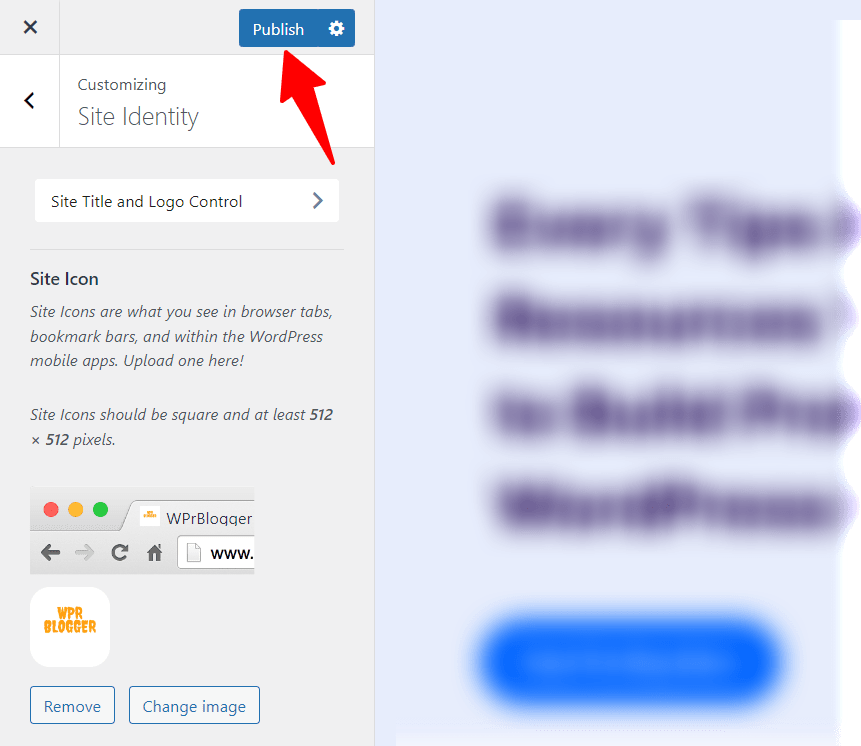
Click the “Site Identify” tab from the customizer screen to reveal the options for uploading or changing the site icon.

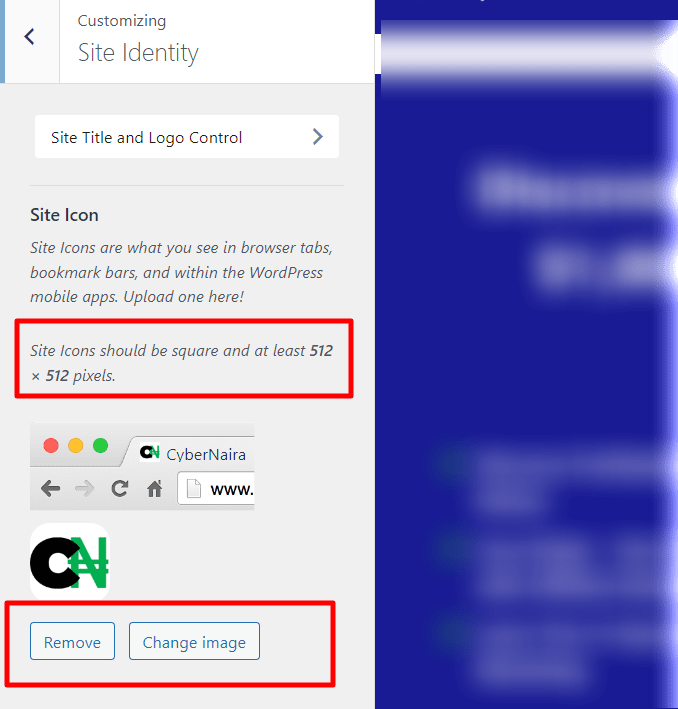
One important thing to remember is that the site icon should be at least 512 pixels square, both width and height.

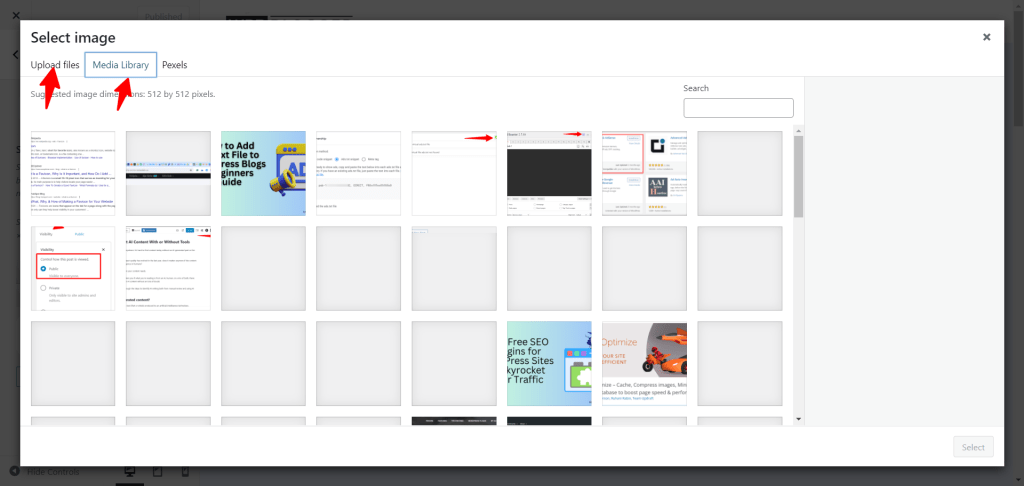
You can remove an existing site’s Favicon or change it to a different one using these functions. If you decide to change or upload a new one, click the Change button. It opens the WordPress site Media Library.
You can upload a Favicon from your computer or select it from your media library.

Choose your desired image icon and click the select button in the right corner of your screen. WordPress will alert you to crop if your image is bigger than the recommended size.
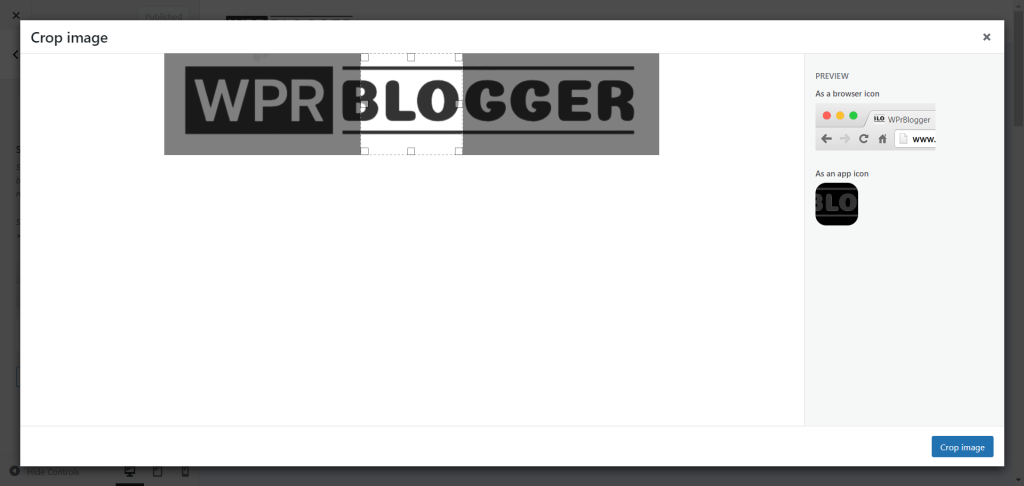
Look at the example of an image size that is bigger than the required size.

If you use a bigger WordPress image size, the result is that part of the image design will be cut off. You do not want this, so ensure all the designs fit the required Favicon size.
If you’re satisfied with the result, click the Crop image button to return to the “Site Identity” page. Next, click the “Publish” button at the top of the page.

You have added Favicon to your WordPress blog, which will be visible to visitors.
Using a WordPress Favicon Plugin
Another easier way to add WordPress Favicon is to use a plugin. There are several plugins for this purpose; one of the most popular is Favicon by RealFavicon Generator.
Download the plugin via your WordPress page or the WordPress dot org plugin repository. You must install and activate the plugin to use whatever option you choose.

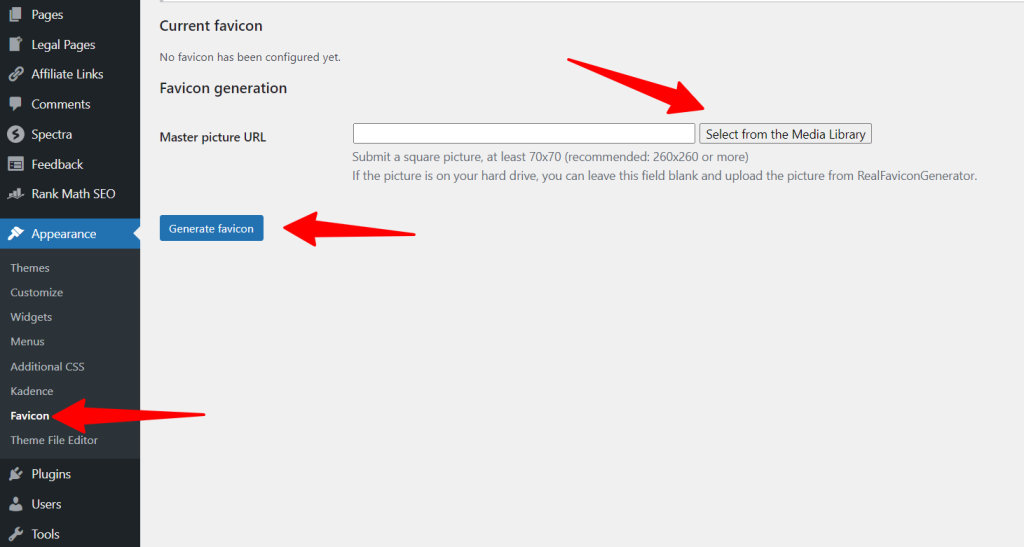
Once you activate the plugin, go to Appearance> and click on Favicon from the options. After that, click on Select from the media library to choose your Favicon.
You can choose from the Media Library or upload from your computer.
After completing the upload, Click the “Generate Favicon” button to begin the process.

As per the plugin recommendation, ensure you use an image size of 260 x 260 pixels or more and a square size image of 70×70 at least.
Once you’re done with the image, click the “Generate Favicon” button to open the Favicon RealFavicon Generator website.
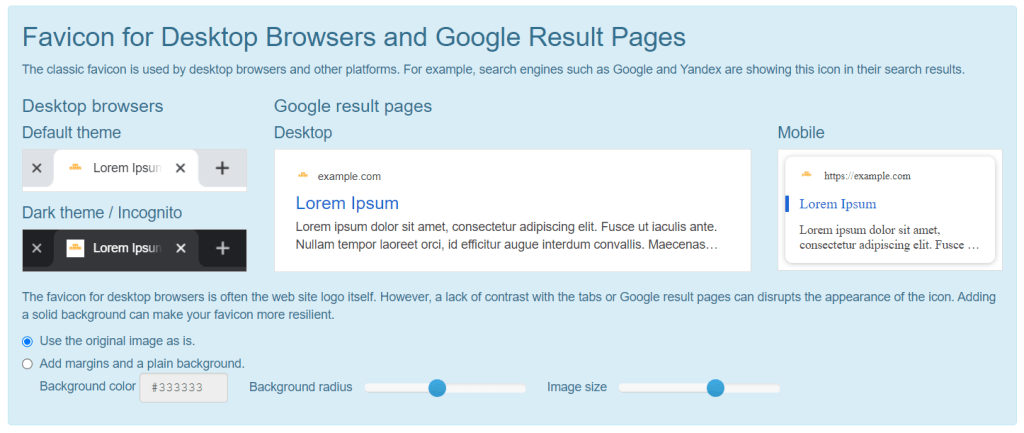
This is where you further customize your Favicon and set the background color, margins, and appearance in search results on mobile devices, including IOS, Android, Chrome, Safari, Windows, etc.

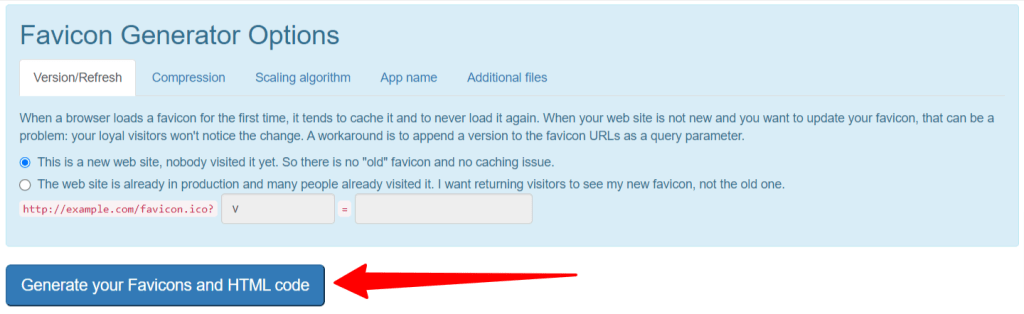
Additionally, you can compress the image size to improve optimization and even choose the right scaling algorithm.
If you have a Favicon display on the website but want visitors to see the new one, you can check the box and enter a number to reference it. This will let people visiting your website see the new Favicon instead of the old one.
Once you’re good with your settings, click the “Generate Favicon and HTML Code” button to add the Favicon to your website.

For a beginner, these three methods are good for changing the Favicon in WordPress.
However, if you’re using a WordPress Block theme with Full Site Editing features, you should follow this step guide to change the Favicon.
WordPress block theme allows you to edit every part and section of your site with a simple drag-and-drop capability.
Conclusion
Favicon is an excellent website design element that helps with branding, user experience, and visual appeal.
Creating a favicon that represents your brand identity is not difficult, as several tools let you generate beautiful Favicon effortlessly.
I have shared a few options in this post and showed you ways to add WordPress Favicon even if you never do it.
I recommend you use the WordPress customizer option. It is more beginner-friendly and provides a more straightforward process.



